Angular nedir ? Neden Kullanmalıyım?
Angular; web, mobil ve masaüstü uygulamalar oluşturmak için kullanılan Javascript tabanlı bir framework’dür. Angular uygulamaları Javascript’in üzerine inşa edilmiş bir dil olan Typescript’in Html, Css ile birlikte kullanılmasını içerir. Typescript’te yazılan kod önce Javascript’e derlenir ardından browserda işlenir. Typescript kullanımı, Angular uygulama geliştirmek için zorunlu değildir. Fakat kullanım kolaylığı ve avantajları sayesinde kullanılmasının daha yararlı olacaktır.
Typescript ile tipi belli olan nesneler tanımlayabilecek ve bu nesneleri servis response’ları ile mapleyerek daha okunaklı ve hata oranı daha az kodlar yazabileceğiz. Ayrıca syntax bakımından (class tanımlama, function tanımlama vb.) alışık olduğumuz OOP tabanlı dillere (C#, Java vb.) daha çok benzediği için javascript ile kod geliştirmek artık daha kolay.
1: Adım NodeJs Kurulumu
İlk adım olarak buradan nodejs yüklenir. NodeJS JavaScript komutlarının server tarafında işlenmesini sağlamakla yükümlü olan uygulamadır.
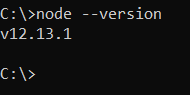
Kurulum tamamlandıktan sonra komut satırından “node –version” yazarak version kontrolü yapılabilir.

2: TypeScript Compiler İndirme/Kurulum
NodeJS, TypeScript Compiler’ını kurmamızı hemde TypeScript Compiler’ın yazmış olduğumuz kodlarımızı JavaScript kodlarına dönüştürme aşamasında görev alacaktır.
Şimdi de TypeScript Compiler aracını terminal ekranından “npm install -g typescript” yazarak kurulum başlatılır.
3: Angular CLI İndirme/Kurulum İşlemi
https://cli.angular.io/ adresine gideceğiz ve Angular CLI’yı kurmak ve ilk Angular uygulamayı oluşturmak için gerekli adımları izleyeceğiz.

Terminal ekranından “npm install -g @angular/cli” komutu girilir ve enter’a basılır.
İlk Proje “HelloWorld”
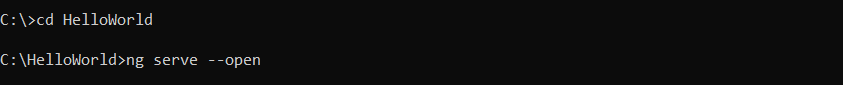
Sıra ilk projemizi oluşturmaya geldi. “ng new HelloWorld” yazarak “HelloWorld” adında proje dosyası oluşturuyoruz.

Proje dosyasını oluşturduktan sonra artık çalıştırabiliriz.
Sonuç :
Ve uygulamamız çalıştı 🙂
Makalede aklınıza takılan, net olmayan veya belirtmek istediğin bir şey varsa aşağıdaki yorum kısmına yazabilirsiniz. Faydası olması dileğiyle..
İyi Kodlamalar 🙂






















The serve command requires to be run in an Angular project, but a project definition could not be found. hatası alıyorum
projenizde komut satırında “npm install” komutunu kullandıktan sonra tekrar dener misin ?