React Native Kurulumu
React Native Kurulumu
React Native Nedir?
Facebook tarafından oluşturulan açık kaynaklı bir mobil uygulama çerçevesidir. Geliştiricilerin yerel platform yetenekleriyle birlikte React’i kullanmalarını sağlayarak Android, iOS ve UWP için uygulamalar geliştirmek için kullanılır (React Native Projesi).
React Native ile geliştirme yapmak için gerekli en temel araçlar şunlardır :
- Jdk( Android geliştirme için )
- NodeJS
- React Native Cli ( Npm üzerinden kurulur)
- Python ( Windows üzerinde gerekiyor )
- XCode ( iOS geliştirme için, Windows üzerinde gerekli değil )
- Android Studio
- Android SDK ( Android Studio yardımı ile kuruluyor )
1- Araçların Kurulumu
JDK
http://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html sitesinden JDK8 sürümünü indirip kurun
NodeJS
https://nodejs.org/en/#download adresinden en son sürümü yükleyip kurun
React Native projelerini oluşturmak ve çalıştırmak için gerekli araçtır. Kurmak için gerekli komut aşağıdaki gibidir.
npm install -g react-native-cli
Python
https://www.python.org/downloads/ adresine giderek en son sürümü yükleyip kurun.
Android Studio
https://developer.android.com/studio/install.html adresinden Android Studio’nun en son sürümünü yükleyin.
Android SDK kurulumu
Android SDK normal olarak Android Studio ile birlikte kurulmaktadır. Fakat sürümü eski olabilir dolayısı ile en yeni sürümü yüklemek faydalıdır.
Android SDK kurulumu tamamlandıktan sonra Windows ortam değişkenlerinde ANDROID_HOME değişkeni oluşturulup, SDK kurulum dizini yol olarak verilmelidir.
SDK kurulumu tamamlandıktan sonra sıra emulator oluşturmaya geldi. Android Studio üzerindeki AVD Manager kısmından güncel SDK seçilerek istenilen özelliklerde emulator oluşturulup çalıştırılır.
İlk Projenin Oluşturulması
Projeyi oluşturmadan önce komut satırı ile uygun bir dizine geçilir. Sonrasında aşağıdaki komut ile proje oluşturulur.
react-native init HelloWorld
Komut çalıştırıldıktan sonra ilgili dizinde proje oluşturuldu. Sıra geldi projenin çalıştırılmasına.
Projenin Çalıştırılması
Uygulamayı çalıştırmadan önce emulatorün çalıştığından emin olunuz. Android için run-android , IOS için run-ios denmesi gerekir.
C:\>cd HelloWorld C:\>react-native run-android
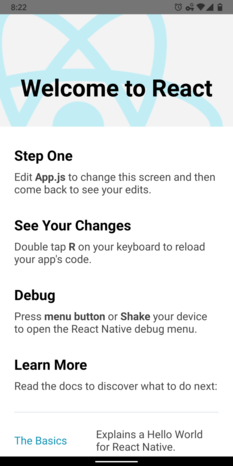
Tüm adımları doğru ve eksiksiz yaptıktan sonra projemiz çalışacaktır 🙂
Acele code’a bug karışır 🙂
İyi Kodlamalar