Xamarin – Android HelloWorld Uygulama Örneği

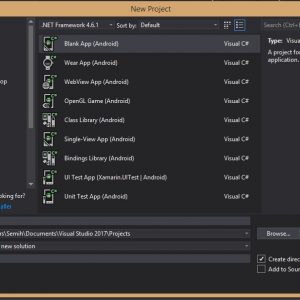
Xamarin – Android HelloWorld Uygulama Örneği oluşturmak için yeni bir proje oluşturuyoruz.
-File > New > Project > Installed > Visual C# > Android > Blank App(Android)
Ekrana 1 tane Button ve 1 tane TextView ekliyoruz.
Ana ekranımızın yer aldığı bölüm : Resources > layout > Main.axml dosyasıdır.
Bu dosyayı çift tıklayıp açıyoruz ve ekrana 1 Buton ve Text view ekliyoruz.
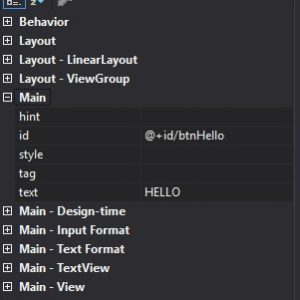
Butonun özelliklerini şöyle yapıyoruz:
id:@+id/btnHellow
text:HELLO
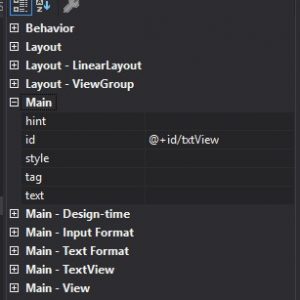
-Text Viewın özelliklerini şu şekilde yapıyoruz:
id:@id/txtView
text:
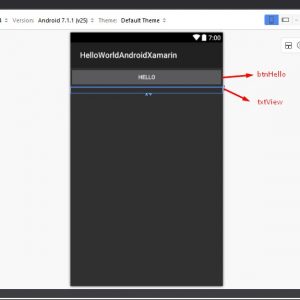
-Değişikliklerden sonra ekranımızı bu hale getirmiş oluyoruz :
Sıra geldi kodlama kısmına :
Projede tüm kodların tetiklenip çalıştırıldığı kısım MainActivity.cs clasıdır. Class içinde ki OnCreate methodu prepare kısmıdır.
[Activity(Label = "HelloWorldAndroidXamarin", MainLauncher = true)]
public class MainActivity : Activity
{
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
// Set our view from the "main" layout resource
SetContentView(Resource.Layout.Main);
//Hello butonumuzu çekiyoruz.
Button helloButton = FindViewById<Button>(Resource.Id.btnHello);
//Hello butonuna basıldığında yapmak istediğimiz işlem.
helloButton.Click += HelloButton_Click;
}
private void HelloButton_Click(object sender, System.EventArgs e)
{
//Text viewımızı çekiyoruz.
TextView textView = FindViewById<TextView>(Resource.Id.txtView);
//Text viewımızın text'ine HELLO WORLD yazıyoruz.
textView.Text = "HELLO WORLD";
}
}
FindViewById methodu ile ekrana yerleştirdiğimiz objeleri yakalıyoruz. Daha sonra bu objeler üzerinde işlem yapıyoruz.
btnHello için click eventini oluşturup txtView‘ın textine “HELLO WORLD” yazıyoruz.
Kod işlemleri bu kadar.
Şimdi build edip çalıştırma işlemine geçelim.
-Derleme ve Çalıştırma işlemi.
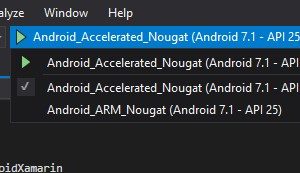
Ctrl+Shift+B tuşlarına basıp ya da Build menüsünden build ediyoruz. Sorunsuz bir şekilde build olduysa şimdi bir emulator seçip run ediyoruz.
Visual studio bizim için Android emulatorünü açıp, oluşturduğu APK dosyasını deploy eder.
İyi Kodlamalar 🙂